Hi, Drupalites!
Along with the launch of Drupal 10, seven new elements and features are now available for use.
Take Advantage of Seven New Elements & Features
1) Resizing Images
We have reworked how we size images in Drupal. Now, you can resize your images in 50px increments from 100px wide all the way up to a 1200px full-width. The height of the image will be automatically sized based on the width. These styles will not crop your image’s aspect ratio, only change the size.
To do this, you will use the “image styles” dropdown, which defaults to full size (known as Original Size.) Select your desired size from the dropdown. You can find the “image styles” dropdown by clicking on the image you’ve added to a WYSIWYG.
2) Horizontal Rules
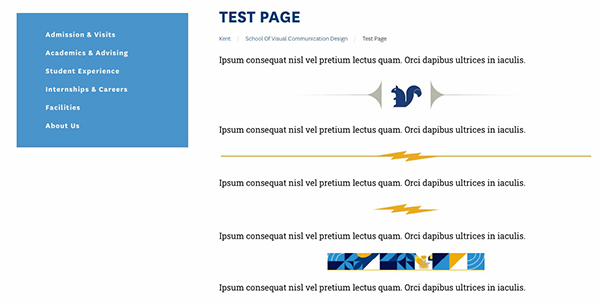
Four new horizontal rule and divider styles are available based on the new Mosaic design language. (See screenshot below.) Please use them, but do so tastefully and sparingly.
There are two ways to use them:
- In a WYSIWYG editor
- Use the “Insert Horizontal Line” button (on the top row, next to “insert link.”)
- Select one of the new styles and it will be added to the editor.
- Using a homepage or BP Paragraph element
- Click “Add Paragraph” and select “Divider”
- In the new paragraph, click the “Divider” dropdown and select one of the new styles:
- Squirrel Rule Line
- Bolt Icon Rule Line
- Bolt Icon
- Mosaic Tiles Rule Line
- Note: On basic pages, BP Paragraphs will only show on the front of the page if the “BP Paragraphs” layout element is present. It’s there by default, but if your dividers aren’t showing, check the layout editor.

3) Full-Width Image Gallery with Fullscreen Click
The “Modal Image Gallery” Paragraph element now has a single-column feature to allow you to feature a full-width gallery of images with captions on your website. To use it, add a “Modal Image Gallery” paragraph to your page and select “Single Column” from the Gallery Style dropdown, then add your images/captions below.
Once you’ve placed the images and saved the page, users will be able to click to view them fullscreen and click through them as a carousel.
Here is an embargoed example page with the single-column gallery using student work from the School of VCD.
4) Embedded Instagram Feeds
To embed an Instagram feed on your site, please use Instagram-generated embed code. Instagram offers instructions on how to embed an Instagram post or profile here. Those steps are pasted below for your reference:
- From the post or profile you’d like to embed, click more actions in the top right.
- Click Embed, then click Copy Embed Code. Note: If you don’t see Embed, the post or account may be private or may have Embeds turned off and cannot be embedded.
- The embed code will now be copied to your clipboard and can be pasted into your HTML editor.
- (UCM Note: Make sure you paste the embed code into the source view of your WSIWYG editor)
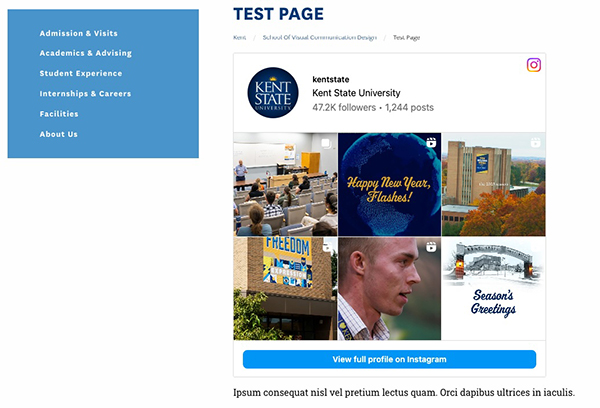
Below is a screenshot of the Kent State Instagram feed embedded in a page:

5) New Elements! “Image Arrow Teaser” and “Overlay Box Teaser”
Two new paragraph elements are available for you to add to your homepages and basic pages: The “Image Arrow Teaser” and “Overlay Box Teaser.” Both elements use node references to display titles and images with a link to the embedded nodes.
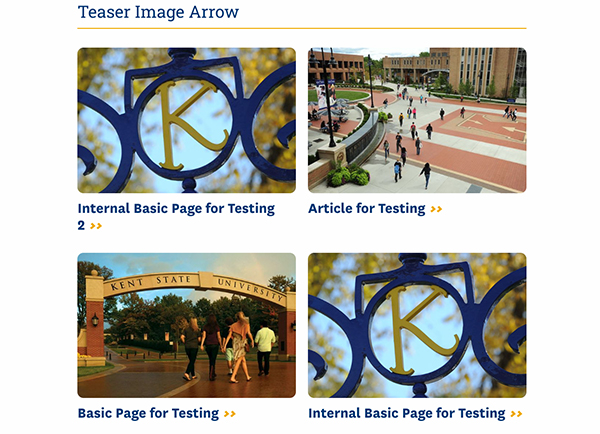
The Image Arrow Teaser looks like this:

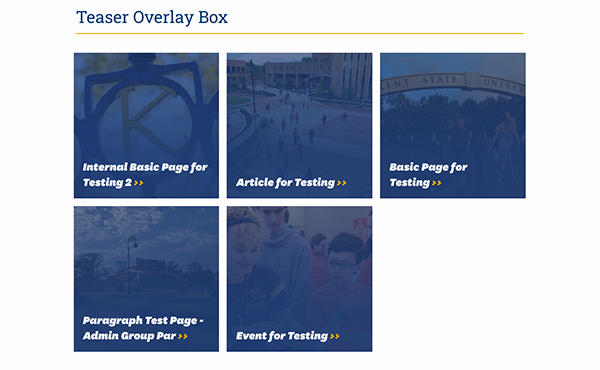
The Overlay Box Teaser looks like this, with an option for a white color theme:

6) Photo Credit Field for Articles
There is now a “Display Photo Credit” field on Articles. The text will show right below the Display Author field at the end of the article body. Screenshot:

7) Option for Photo and Title on “Tabbed Nodes” Paragraph
On the “Tabbed Nodes” paragraph, the default display is now to show both the media field image and the title for Basic Pages and Internal Basic Pages, instead of removing the title. If you want to remove the title, there is now a checkbox to hide the title that's on the edit screen.

Please continue to submit issues you need help resolving to FreshService via the Submit a Ticket button at www.kent.edu/websupport.
Web Team
Amy Balsinger, Application Developer
Jared Boehm, Senior Manager, Digital Enterprise Solutions
Lin Danes, Executive Director of Digital Communications (Web Services)
Alex Herbers, Web Designer
Eddie Lampert, Student Web Support Specialist
Maghan Larkins, Web Content Coordinator
Paul McKinney, Web Designer
Tim Priester, Web Designer & Services Lead
Natalie Timmerman, Web Content Coordinator
