Creative Coding
The Building Blocks of Programming
The Kent State course Creative Coding explores the expressive side of coding. Learn the fundamentals of programming in a way that is accessible to tech and non-tech majors alike and encourages out-of-the-box thinking — through play, creativity and self-expression.
- Open to all Kent State majors
- No prerequisite
- Honors sections available
- Core course for the B.S. in Emerging Media and Technology and the minors in Web Design and Development and Broadcast Engineering Technology
- Search in FlashLine: EMAT 25310 – Creative Coding
Creative Coding is a hands-on introduction to computational thinking and programming, taught through the framework of creative coding. Course content is both technical and social:
- The technical: Students will learn how to use variables, loops, functions and APIs to make original works of creative code that move, interact and unfold over time.
- The social: Explore technology's intersection with society by engaging with the ways artists and designers use code to critically interrogate social issues of our time.
This course will prepare students who wish to pursue tech careers for jobs as interaction designers and web and software developers. For student in any major, it will teach in-demand technical skills that are desired across all professions and all facets of society.
“I think the idea of taking a coding course can sound intimidating (...), something that only computer science students would take. However, I think this is a perfect medium for someone that has an interest in learning more computer skills or that wants a more artistic class in their schedule.”
Britney Hargis, Communication Studies Class of 2021
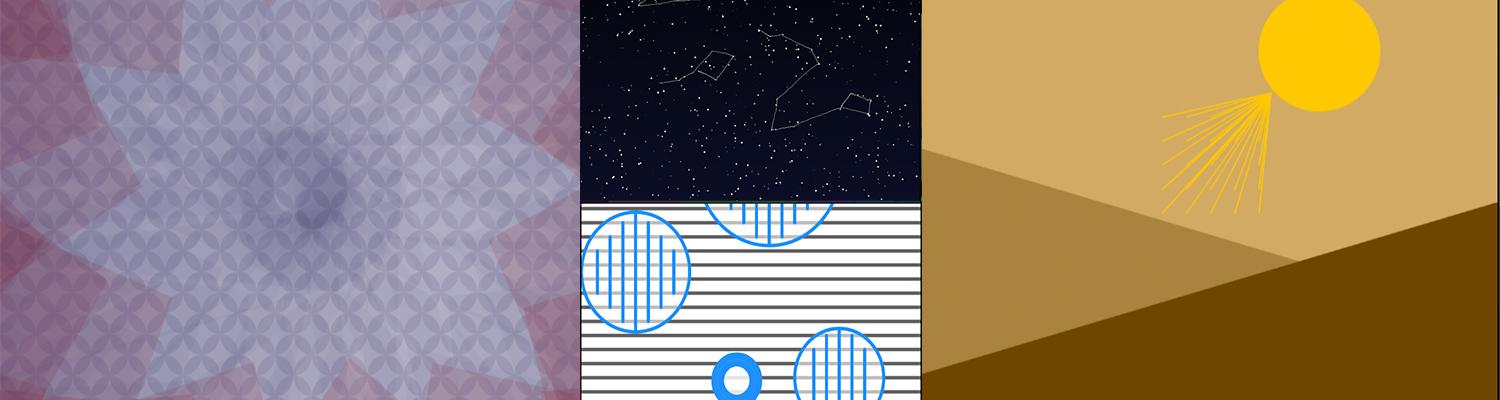
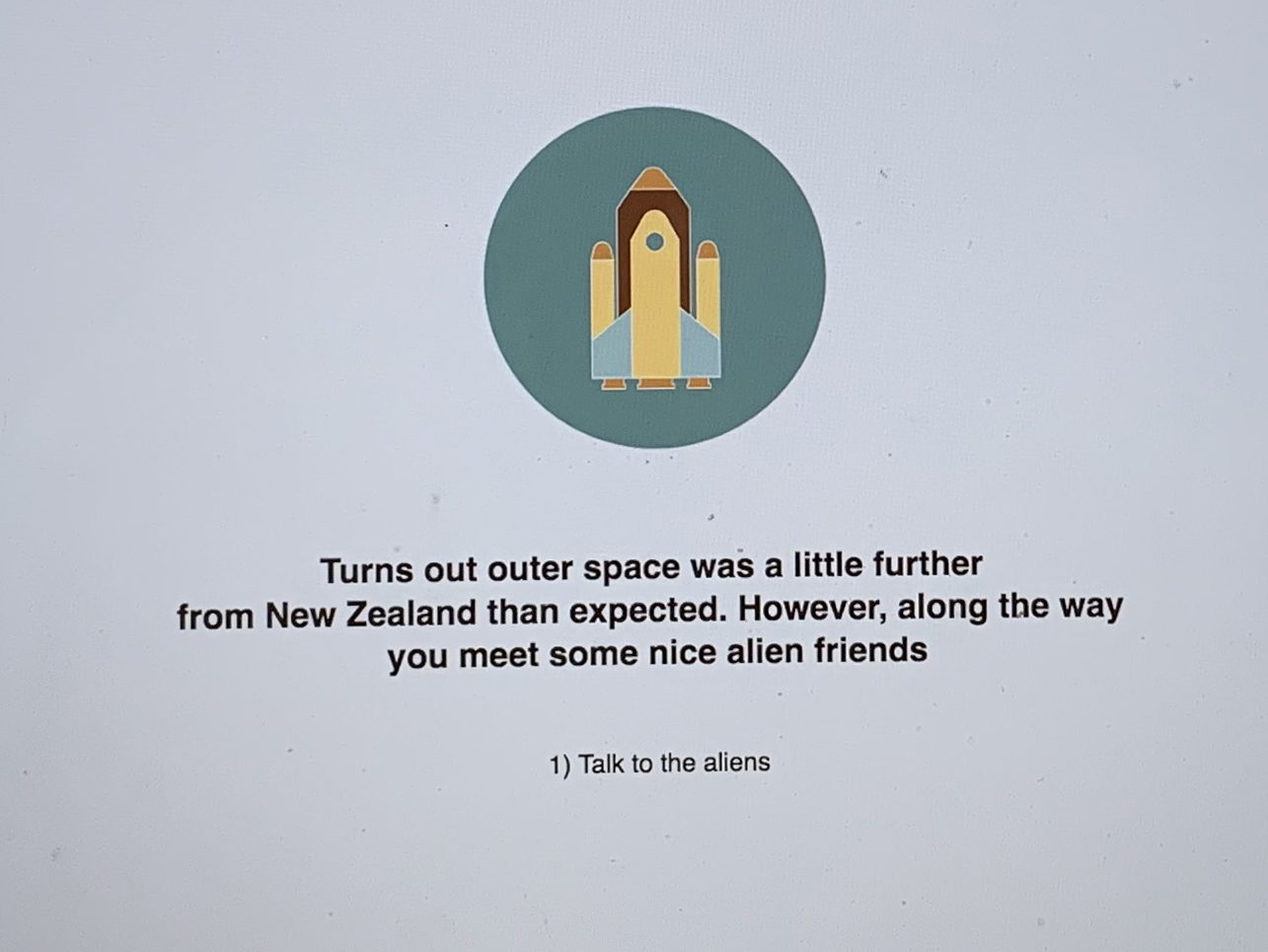
Student Work
Explore some of our students' work below. Student work will include:
- Micro-Projects: Allow students to playfully experiment while synthesizing the technical skills they've learned in each course unit
- Final Project: Build a simple, interactive game that critically engages with an issue they're passionate about.