Layout
Layout Options (not all inclusive)
Because a need exists for support with Website design and development to help university departments comply with baseline Web requirements, Kent State University has created a modular-based layout structure.
Below, find illustrations that showcase various element combinations. As we transition to use of these new elements, there is no hard and fast rule on which elements to combine. However, we may discover that certain combinations are more effective or visually appealing than others. Scan the options below and/or take the opportunity to review the stand alone elements.
Select a thumbnail below to anchor down to the full version.
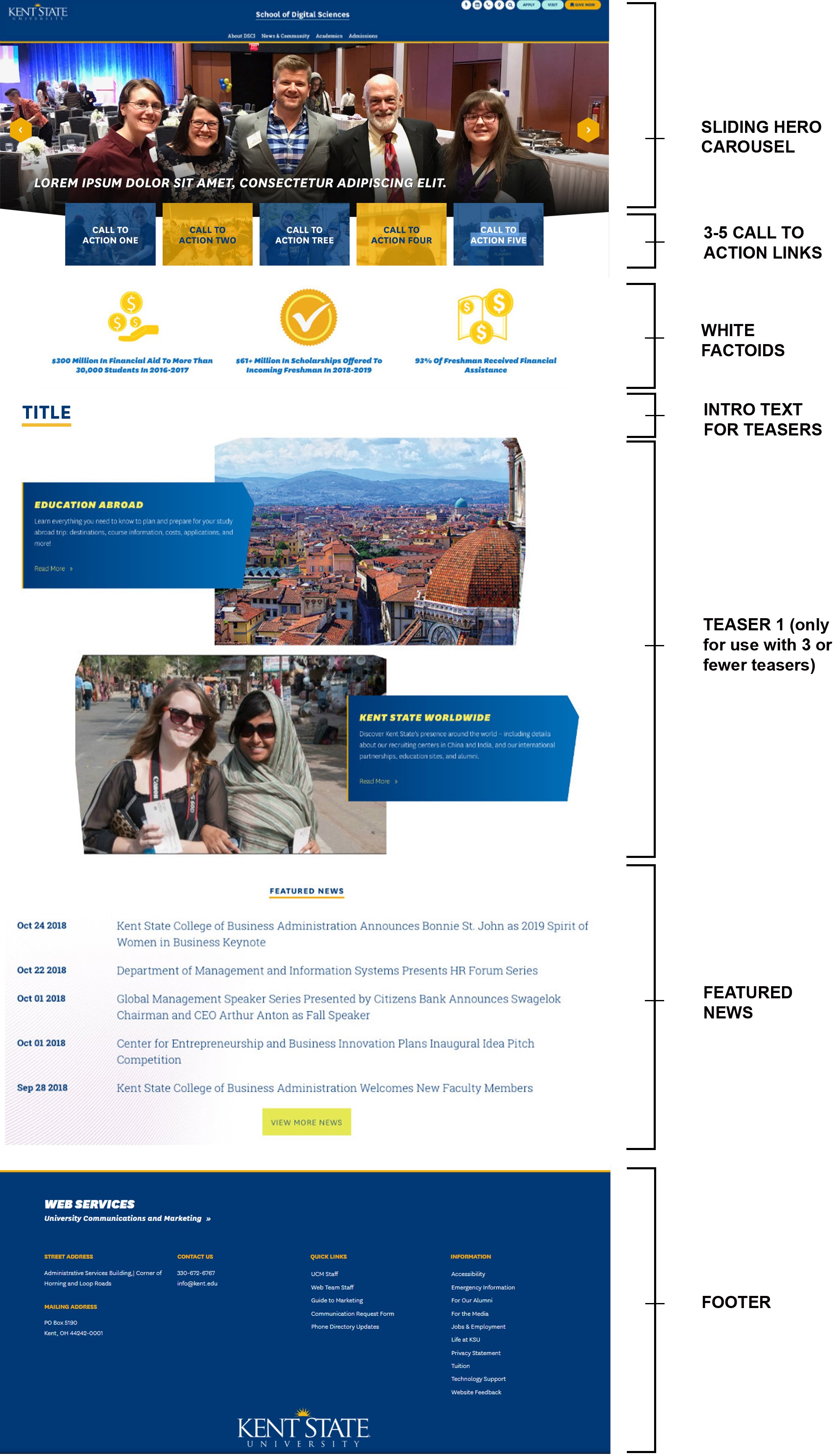
- Illustration 1

- Illustration 2

- Illustration 3

- Illustration 4

- Illustration 5

- Illustration 6

- Illustration 7

- Illustration 8

